Read more +
WHAT IS WEBSITE?
A website is a collection of web pages (documents that are accessed through the Internet), such as the one you're looking at now...

Read more +
WEBSITE IS EXPENSIVE?
Several pages have outlined the cases had "the Website the most inexpensive advertising tool, "Our philosophy here...

Read more +
WHY YOU SHOULD HAVE A WEBSITE?
You will appear credible in the eyes of your prospects if you have a professional website. In other words, it boosts the overall image of your business...

WEB DESIGN SERVICES
- Content management systems
- Virtual shops and ecommerce
- Presentation websites
- Online catalogues
- Portal systems
- & any other dynamic website

MOBILE APPLICATION
- IOS & Android
- Visual Design
- Web Service Entegration
- Multilanguage
- Push Notifications
- Google Maps & Directions
- Support & Maintenance
INTERNET MARKETING
- Search engine optimisation
- Search engine marketing
- Internet advertising
- Web analysis
- Blog marketing
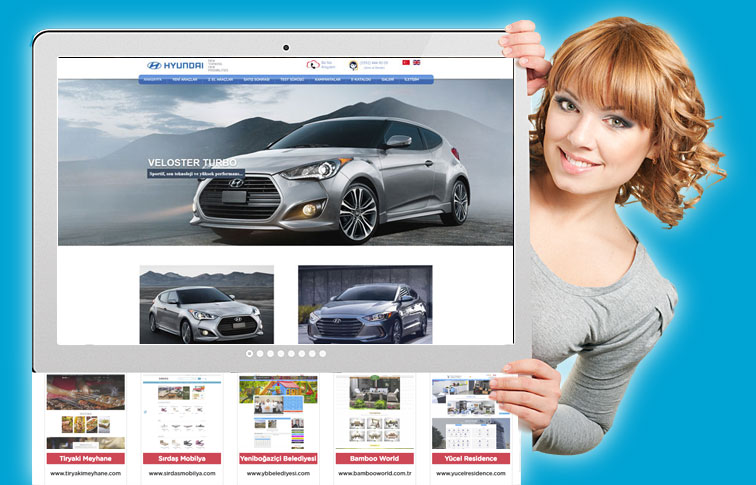
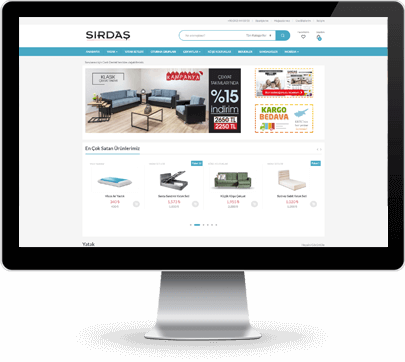
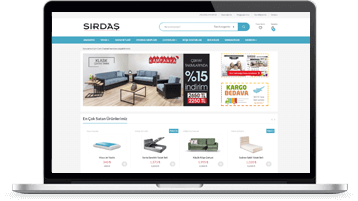
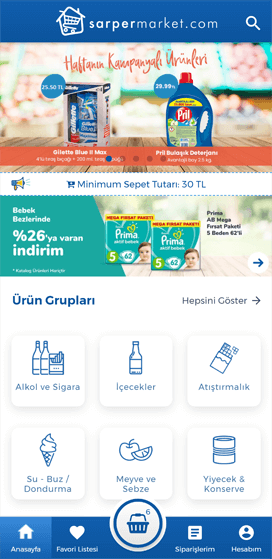
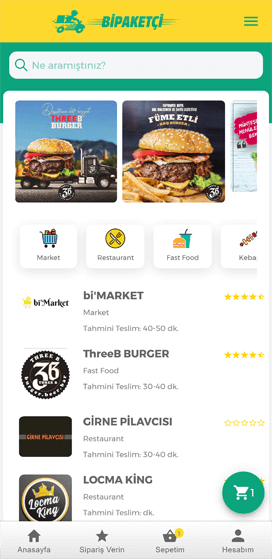
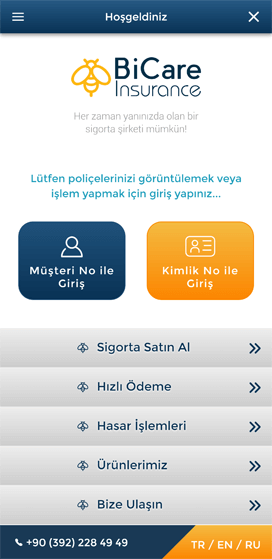
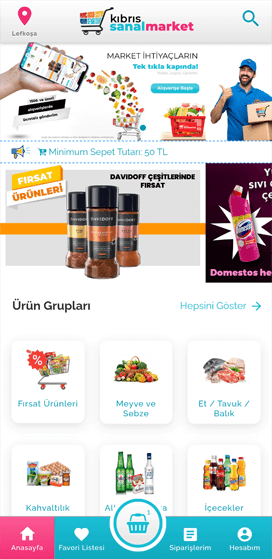
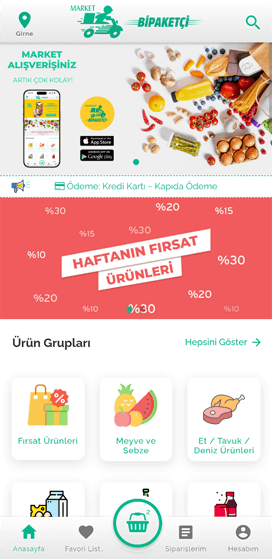
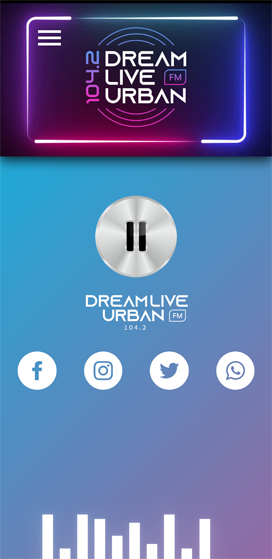
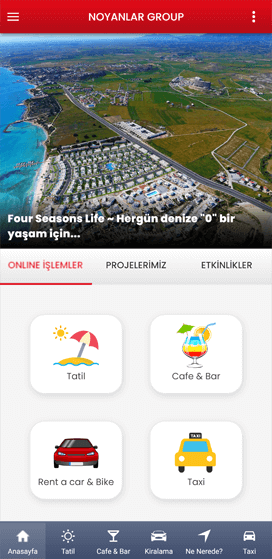
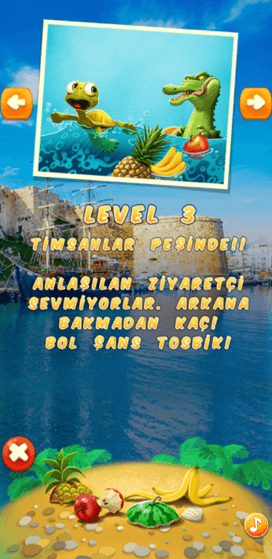
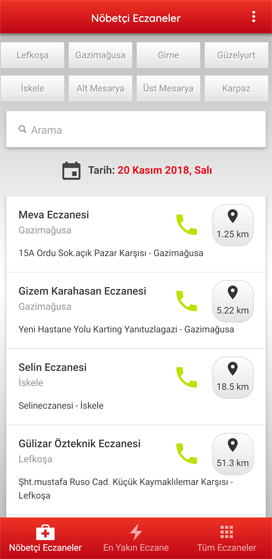
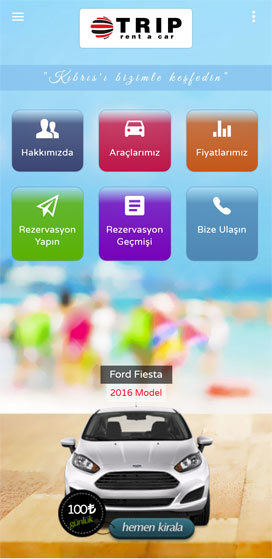
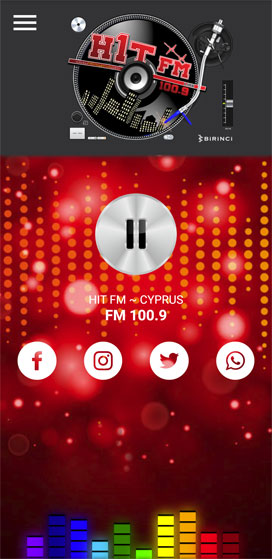
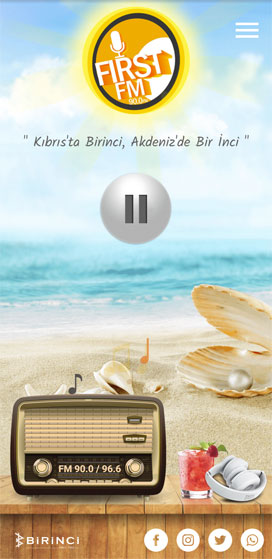
LATEST WORKS
Check our works and you can evaluate us how will offer you serious and professional references...
our working process in 3 steps
We provide affordable Website design, ecommerce, Web based applications, Creative designs and programming with search engine optimization and Internet marketing.
planning & strategy
When you meet your clients you are always polite and courteous and try to impress your clients to enhance your business.
design & develop
That is where we come in with our unique custom Web designs and fresh ideas.
test & deliver
Whatever ideas you have in mind, we can help you put them online.
WHY CHOOSE US?
100% CUSTOMER SATISFACTION
Any suggestions and opinions on the future of you are very precious to us ...
EASY TO USE
To make updates to your website through the dynamic and professional infrastructure is too easy...
BRANDING
Corporate identity is a website that provides the integrity, strengthen your brand image and brand awareness...
PROJECT & RISK MANAGEMENT
Advance before the start of the project team by reviewing all of the problems may arise in the future, prevent surprises you may encounter...
QUALITY WORKS
Let's make the most striking and most enduring means in the long run ads...
MULTILANGUAGE READY
You can use all of languages and extend the website's languages.
HTML5 & CSS3
Built with modern technologies like HTML5 and CSS3.
MODERNITY POLICY
A Web site should keep pace with the needs of today and the trends ...
Tabs Designs
Add quick, dynamic tab functionality to transiton through panes of local content.
The example above has the class="tabbable tabs_style1", where tabbable triggers the tables and tabs_style1 has the styling.
Pane 1 Content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse euismod congue bibendum. Aliquam erat volutpat. Phasellus eget justo lacus. Vivamus pharetra ullamcorper massa, nec ultricies metus gravida egestas. Duis congue viverra arcu, ac aliquet turpis rutrum a.
Pane 2 Content
Phasellus eget justo lacus. Vivamus pharetra ullamcorper massa, nec ultricies metus gravida egestas. Duis congue viverra arcu, ac aliquet turpis rutrum a. Donec semper vestibulum dapibus. Integer et sollicitudin metus. Vivamus at nisi turpis.
Pane 3 Content
Donec semper vestibulum dapibus. Integer et sollicitudin metus. Vivamus at nisi turpis. Phasellus vel tellus id felis cursus hendrerit. Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.
SHORTCODE PARAMS
[tabs class="" style="" first_tab="" icons_theme=""][/tabs]
style = vertical_tabs / tabs_style1 / tabs_style2 / tabs_style3 / tabs_style4
icons_theme = white / black
SHORTCODE DEMO
[tabs]
[tab title="Some Tab #1"]
... content for tab #1
[/tab]
[tab title="Some Tab #2"]
... content for tab #2
[/tab]
[tab title="Some Tab #3"]
... content for tab #3
[/tab]
[/tabs]
Other styles - tabs_style2
Pane 1 Content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse euismod congue bibendum. Aliquam erat volutpat. Phasellus eget justo lacus. Vivamus pharetra ullamcorper massa, nec ultricies metus gravida egestas. Duis congue viverra arcu, ac aliquet turpis rutrum a.
Pane 2 Content
Phasellus eget justo lacus. Vivamus pharetra ullamcorper massa, nec ultricies metus gravida egestas. Duis congue viverra arcu, ac aliquet turpis rutrum a. Donec semper vestibulum dapibus. Integer et sollicitudin metus. Vivamus at nisi turpis.
Pane 3 Content
Donec semper vestibulum dapibus. Integer et sollicitudin metus. Vivamus at nisi turpis. Phasellus vel tellus id felis cursus hendrerit. Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.
Other styles - tabs_style3
Pane 1 Content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse euismod congue bibendum. Aliquam erat volutpat. Phasellus eget justo lacus. Vivamus pharetra ullamcorper massa, nec ultricies metus gravida egestas. Duis congue viverra arcu, ac aliquet turpis rutrum a.
Pane 2 Content
Phasellus eget justo lacus. Vivamus pharetra ullamcorper massa, nec ultricies metus gravida egestas. Duis congue viverra arcu, ac aliquet turpis rutrum a. Donec semper vestibulum dapibus. Integer et sollicitudin metus. Vivamus at nisi turpis.
Pane 3 Content
Donec semper vestibulum dapibus. Integer et sollicitudin metus. Vivamus at nisi turpis. Phasellus vel tellus id felis cursus hendrerit. Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.
Other styles - tabs_style4
Pane 1 Content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse euismod congue bibendum. Aliquam erat volutpat. Phasellus eget justo lacus. Vivamus pharetra ullamcorper massa, nec ultricies metus gravida egestas. Duis congue viverra arcu, ac aliquet turpis rutrum a.
Pane 2 Content
Phasellus eget justo lacus. Vivamus pharetra ullamcorper massa, nec ultricies metus gravida egestas. Duis congue viverra arcu, ac aliquet turpis rutrum a. Donec semper vestibulum dapibus. Integer et sollicitudin metus. Vivamus at nisi turpis.
Pane 3 Content
Donec semper vestibulum dapibus. Integer et sollicitudin metus. Vivamus at nisi turpis. Phasellus vel tellus id felis cursus hendrerit. Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.
Other styles - vertical_tabs
Pane 1 Content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse euismod congue bibendum. Aliquam erat volutpat. Phasellus eget justo lacus. Vivamus pharetra ullamcorper massa, nec ultricies metus gravida egestas. Duis congue viverra arcu, ac aliquet turpis rutrum a.
Pane 2 Content
Phasellus eget justo lacus. Vivamus pharetra ullamcorper massa, nec ultricies metus gravida egestas. Duis congue viverra arcu, ac aliquet turpis rutrum a. Donec semper vestibulum dapibus. Integer et sollicitudin metus. Vivamus at nisi turpis.
Pane 3 Content
Donec semper vestibulum dapibus. Integer et sollicitudin metus. Vivamus at nisi turpis. Phasellus vel tellus id felis cursus hendrerit. Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.

 Türkçe (TR)
Türkçe (TR)  English (UK)
English (UK)  русский (RU)
русский (RU)