5 Quick and Easy Ways to Optimise Your Website
Performance is something you don’t often think about. You assume that if it loads quickly enough for you then everyone’s happy. Someone commented a while back saying that it takes quite long for my pages to load so I optimised it a tad and thought I’d share a few quick tips with you.
1. Use CSS sprites
Rather than having multiple CSS background images for your page, you can use CSS sprites to combine multiple images into one graphic. This reduces overall filesize and the amount of HTTP requests.
Once you do this you can use CSS to control the background images.
#services ol li{background:url(images/homeicons.gif) no-repeat;}
#services ol li.design{background-position:0px -460px;}And as you can see the size and http requests are reduced considerably.
2. Use an external CDN
A CDN is a content delivery network and it basically means use scripts that are hosted on other sites. Why? Because users might not have to download the script when they visit your site as it’s already cached.
Google has an AJAX Libraries API that you can use.
3. Install YSlow
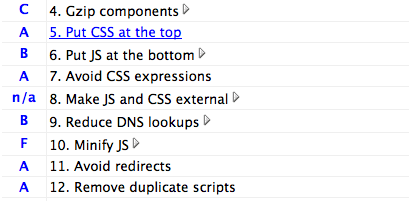
YSlow is a very useful optimisation tool for Firefox. YSlow will report on any page you load up and will give you information about the amount of HTTP requests, CDNs used, CSS and JS compression and will give you a grade for each and tell you how to improve the page so it loads quicker.
- First you need to install Firebug. YSlow runs alongside this add-on.
- Now install YSlow.
- Watch this screencast on how to use YSlow

4. Put JavaScript at the bottom
Put any JS requests that you can at the bottom of your code, allowing your content to load first. This includes any Twitter or Analytics requests. This way your site content can load before trying to load external JS files.
5. Optimise graphics for web
Save your images for the web in Photoshop and you can alter the image quality, reducing the file size considerably. Of course I’d like to think you were doing this already ![]()
In Photoshop, File > Save for web & devices


 Türkçe (TR)
Türkçe (TR)  English (UK)
English (UK)  русский (RU)
русский (RU) 





